【新版编辑器】动态分类2.0教程
2019-08-28
一、动态分类定义
“动态分类”组件可以展示基础、到店、应用数据等信息,与其他组件不同的是,它有多种展示样式可供选择。
二、动态分类2.0改版说明
动态分类2.0的主要改版在于相比1.0版本优化并新增了各类分类样式,此外对横版的分类新增了顶部悬停的功能,具体功能设置见详细介绍。
(注:本教程仅对新增的样式功能展开介绍,具体动态分类的添加,设置,绑定等基础操作见动态分类1.0教程,请先掌握动态分类的使用方法后再看此教程)
动态分类1.0教程:http://bbs.zhichiwangluo.com/thread-18152-1-1.html
三、一级横版
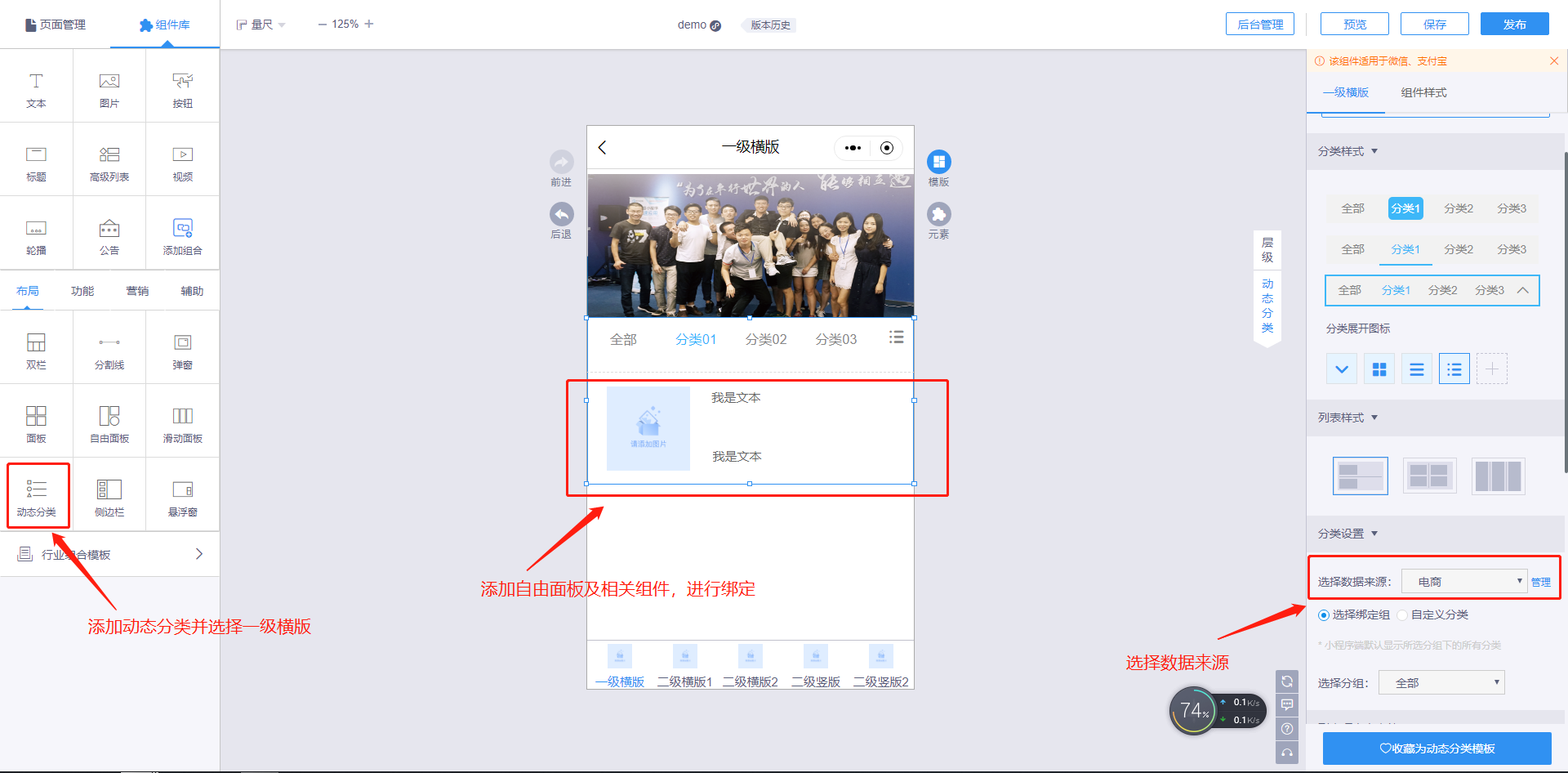
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加一级横版动态分类组件,选择数据来源,添加相关组件并进行绑定设置。

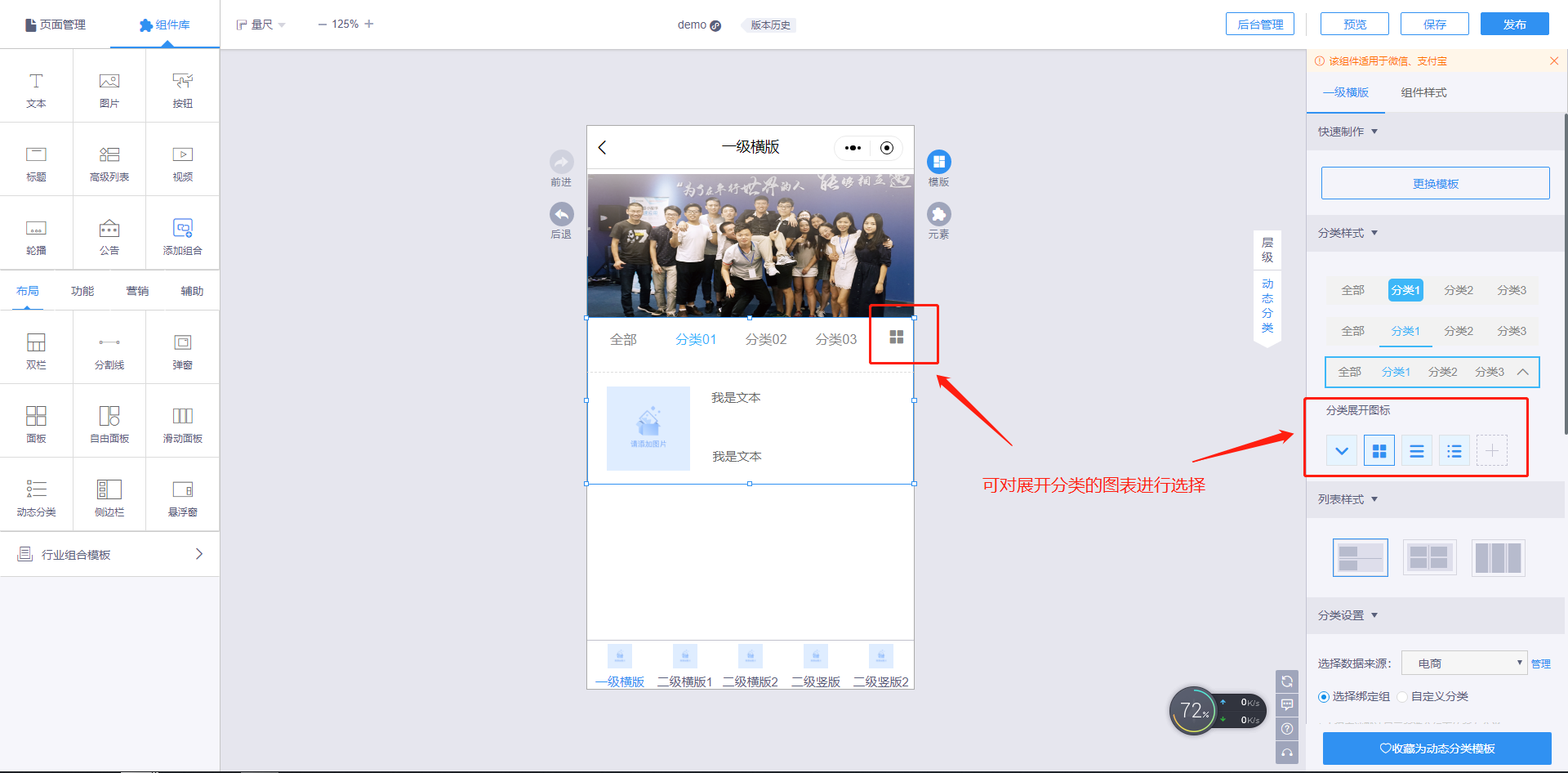
(2)分类样式选择,选中第三种分类样式时,可选择展开分类的图标种类,也可自行上传图片作为图标。

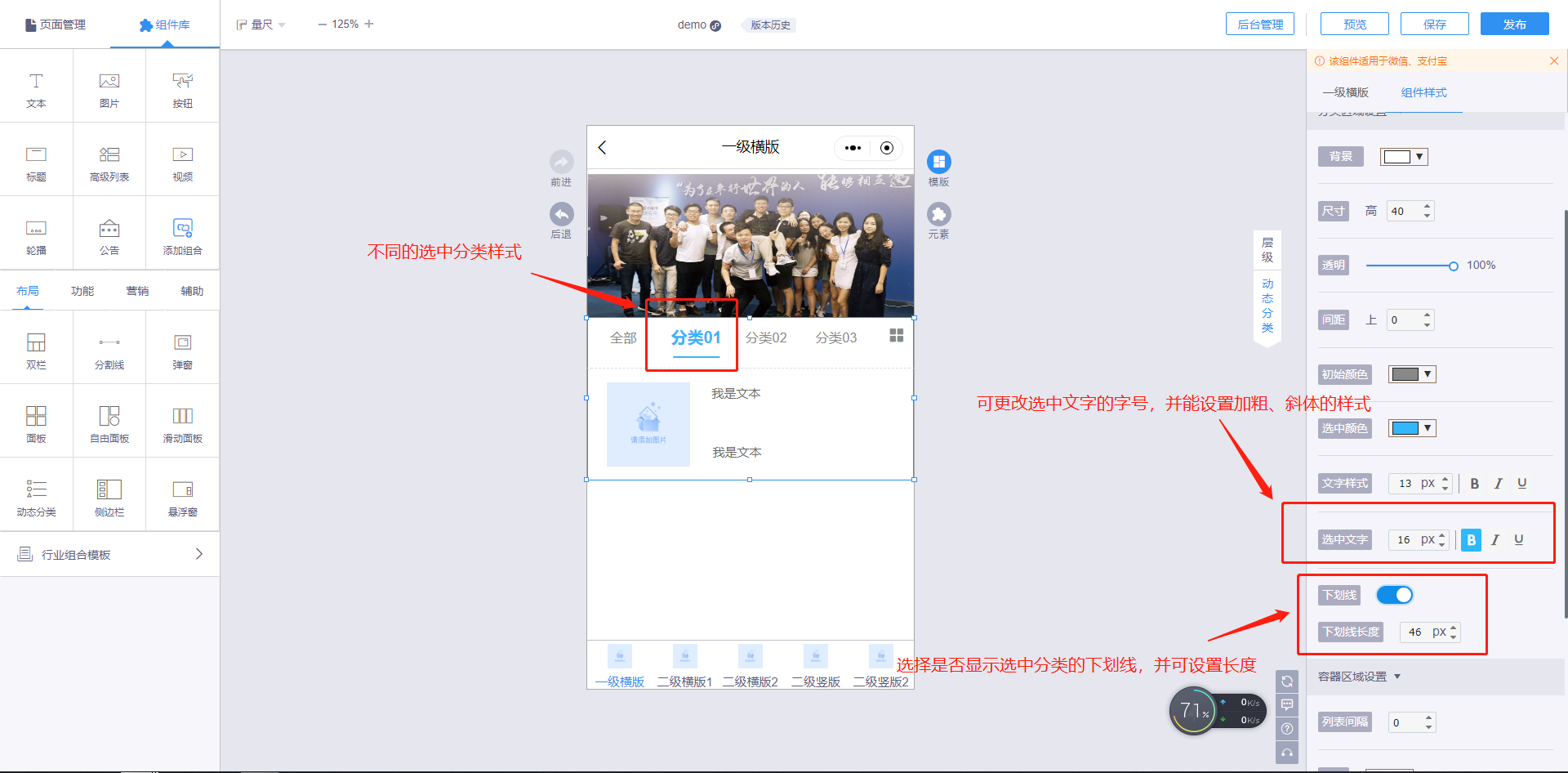
(3)对选中状态的分类进行设置,此次改版可设置不同的文字选中样式,以及选中状态下方的下划线长度。

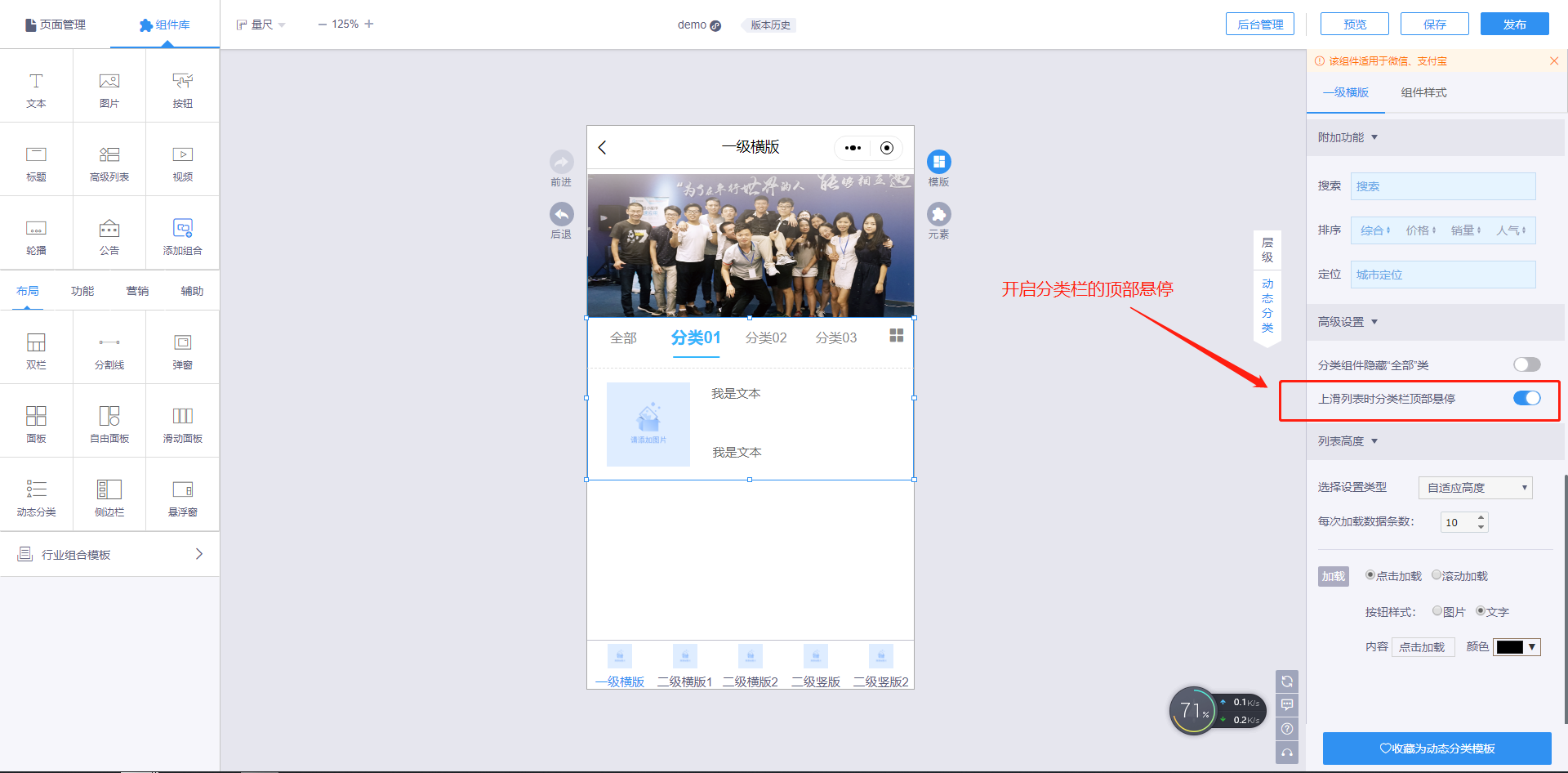
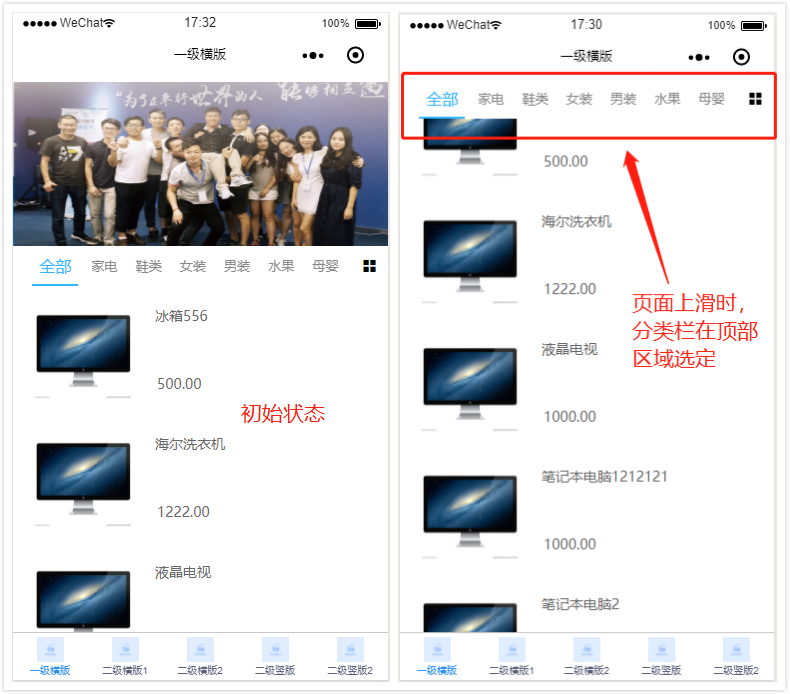
(4)可开启分类栏顶部悬停,开启后在小程序端当用户上滑页面时,分类栏将在页面顶部区域悬停(注:一个页面只能对一个横版分类设置顶部悬停)

小程序端:

四、二级横版
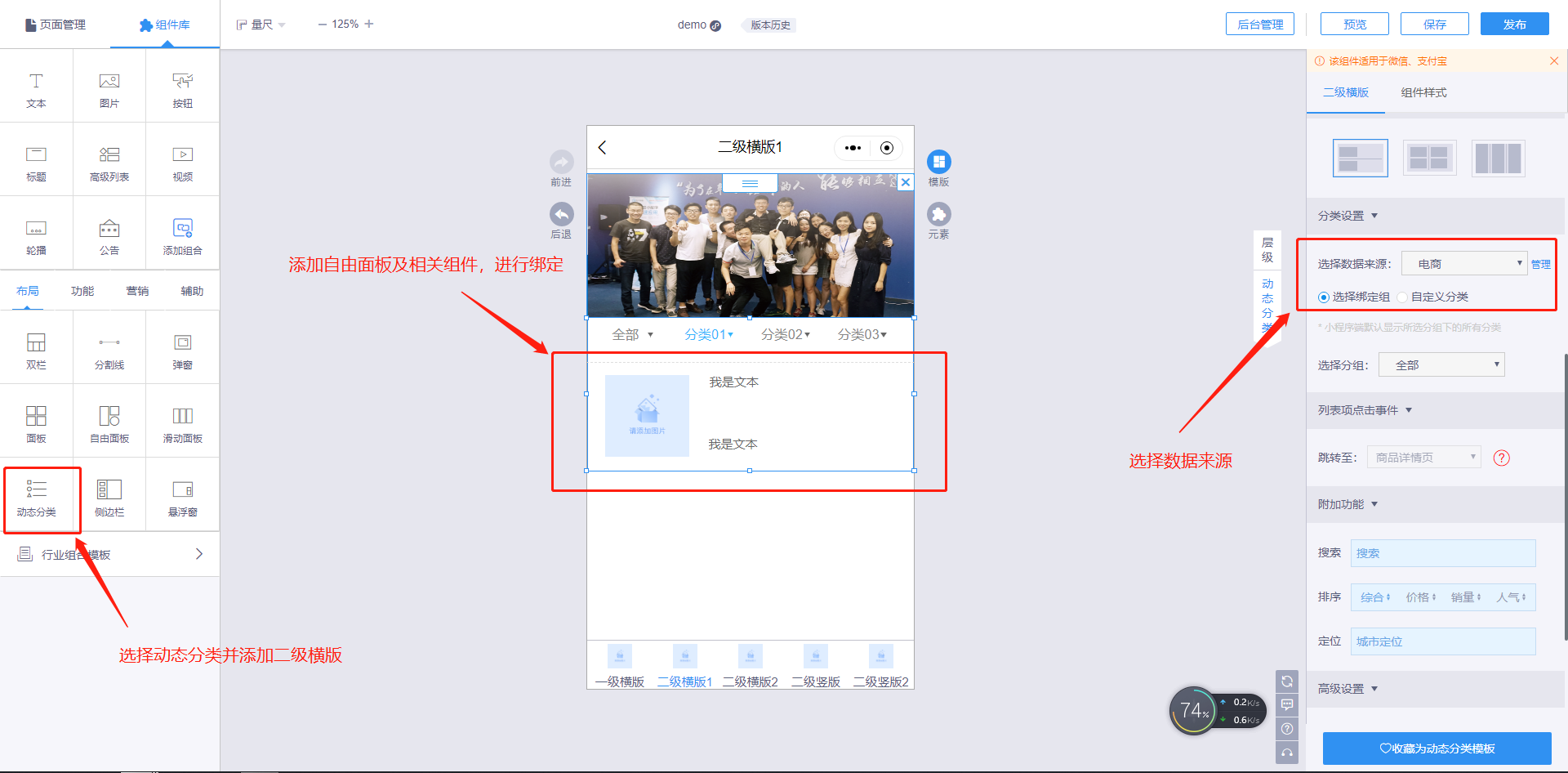
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加二级横版动态分类组件,选择数据来源,添加相关组件并进行绑定设置。

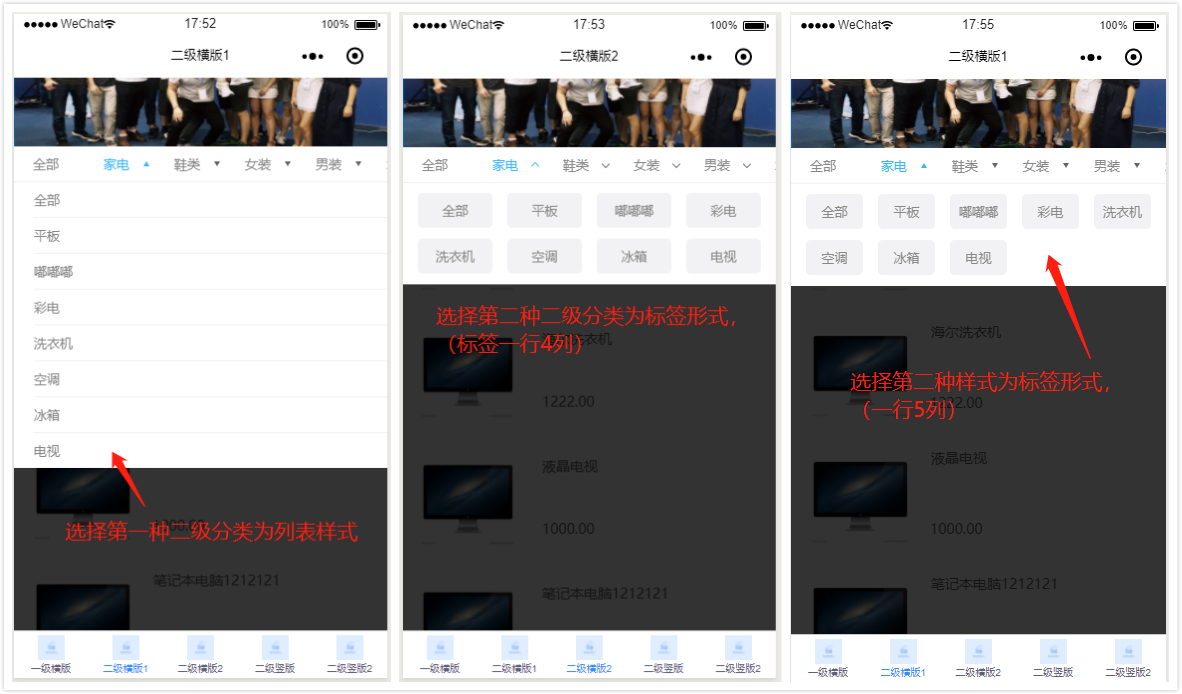
(2)分类样式选择,此次改版在原先基础上新增了一个二级分类样式,该分类样式为标签形式,可设置展开后每行分类标签的列数,做多设置为一行5列

小程序端:

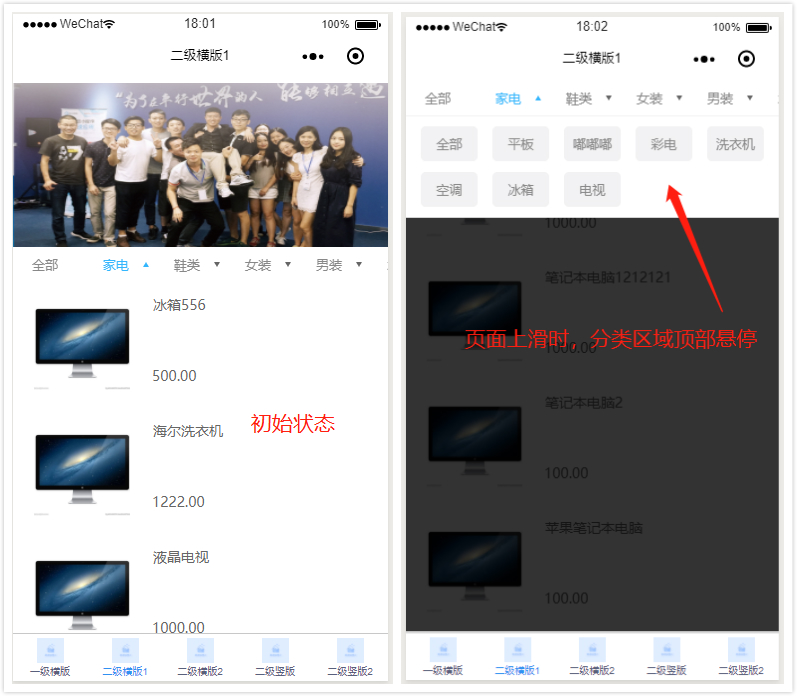
(3)二级横版同样可开启分类栏顶部悬停,开启后在小程序端当用户上滑页面时,分类栏将在页面顶部区域悬停(注:一个页面只能对一个横版分类设置顶部悬停)

五、一级竖版
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加二级横版动态分类组件,选择数据来源,添加相关组件并进行绑定设置。

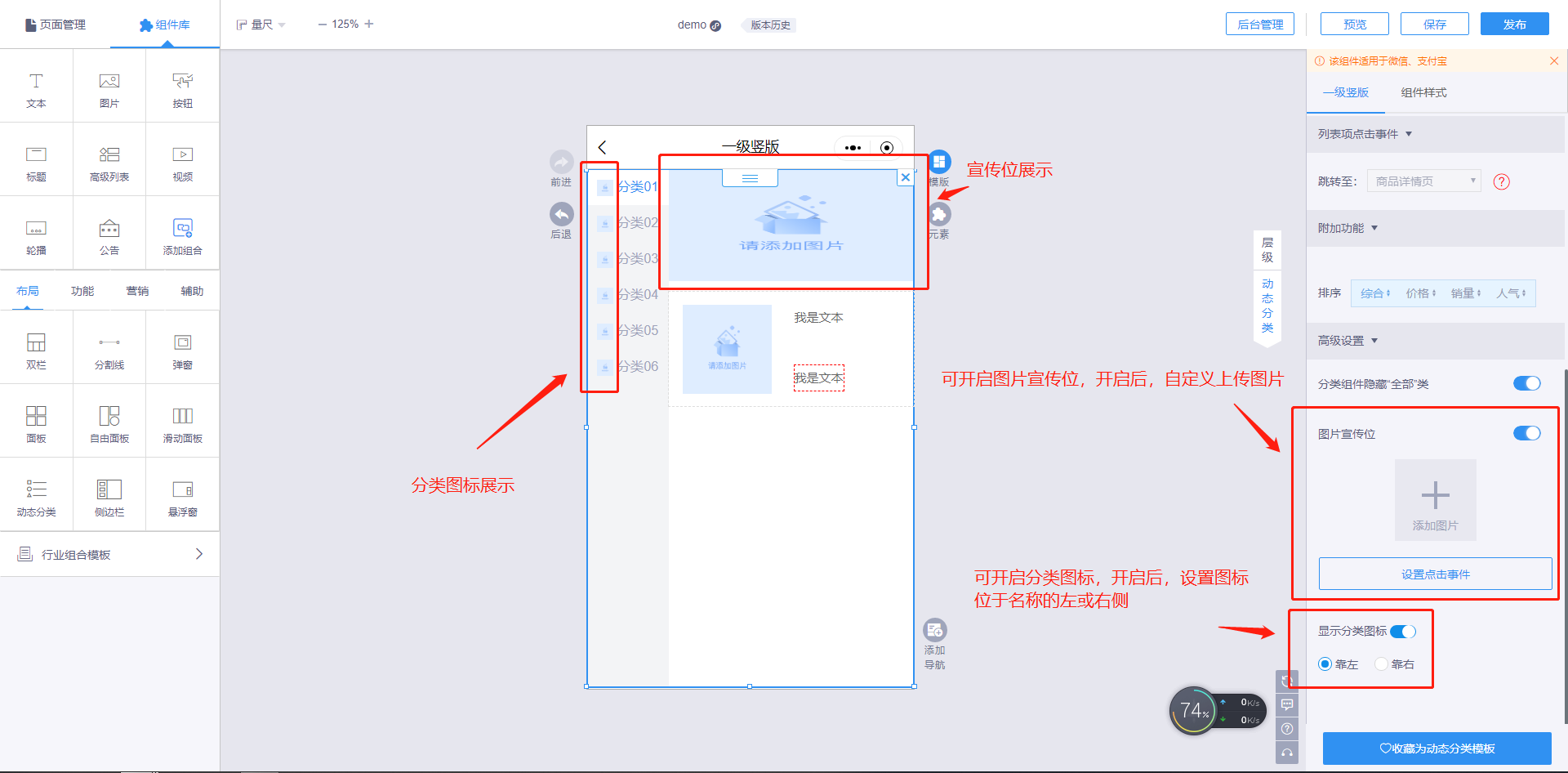
(2)一级竖版新增了图片宣传位和分类图标的展示功能,可在编辑器端进行开启。开启分类图标后,可设置分类图标展示在分类名称左侧或右侧;开启宣传位后,可自定义上传图片。

(3)在开启了分类图标和宣传位后,可进入组件样式对样式尺寸和圆角进行设置

六、二级竖版
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加二级竖版动态分类组件,选择数据来源,添加相关组件并进行绑定设置。

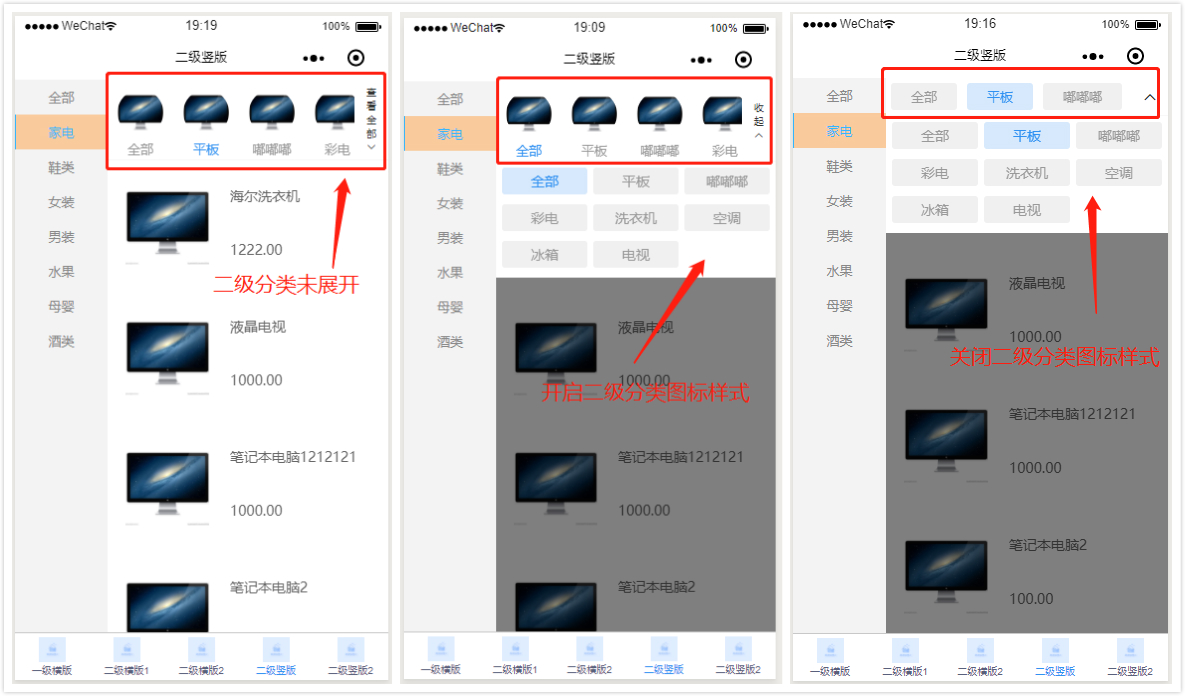
(2)分类样式选择,此次改版在原先基础上新增了一个二级分类样式,该分类样式为滑动展示的样式,包括有图标和无图标两种,见小程序端展示。

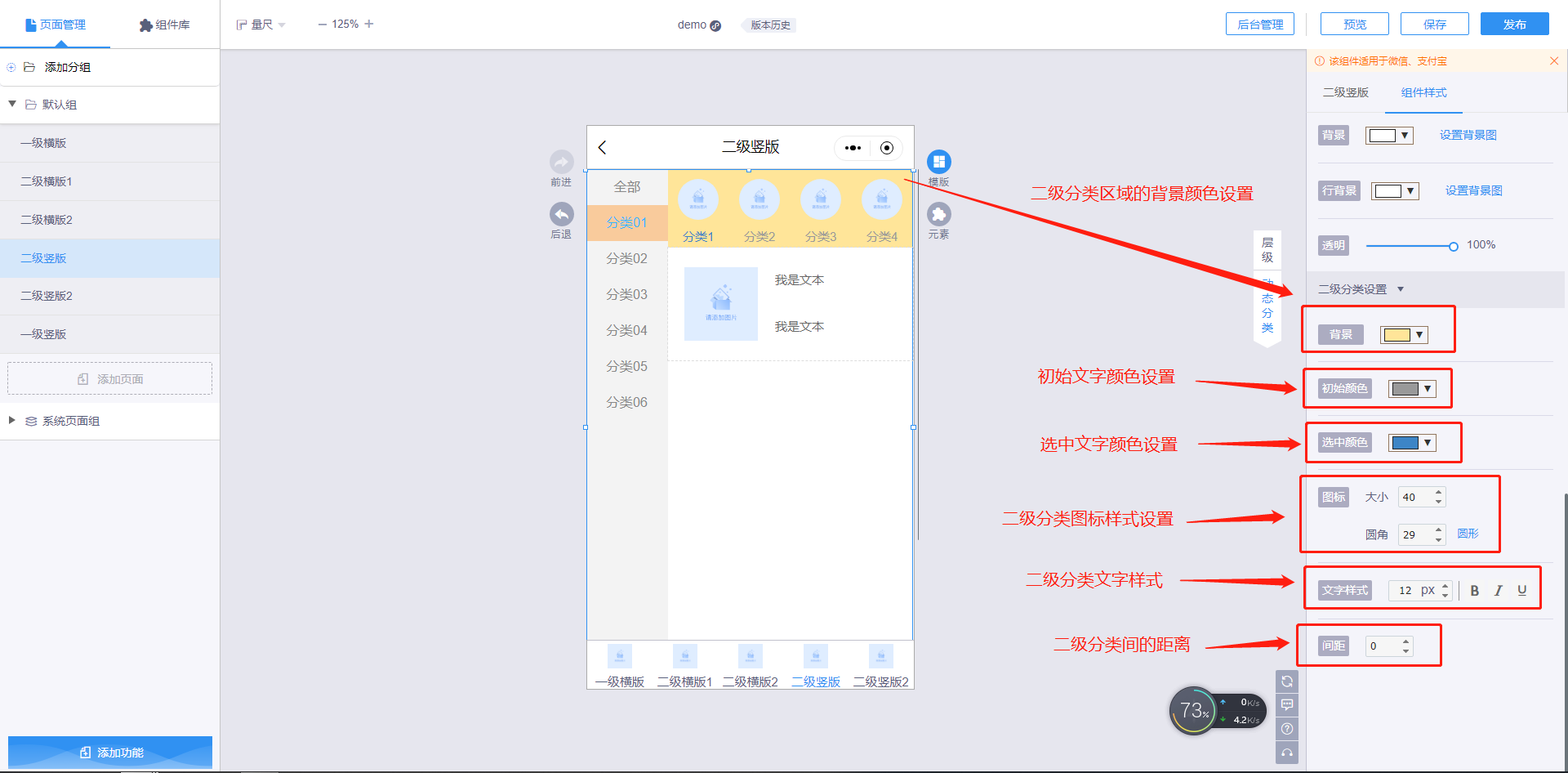
(3)组件样式设置。选择第二种二级分类样式后,在组件样式中会出现“二级分类设置”区域,分别对个选项进行设置。

小程序端样式展示:

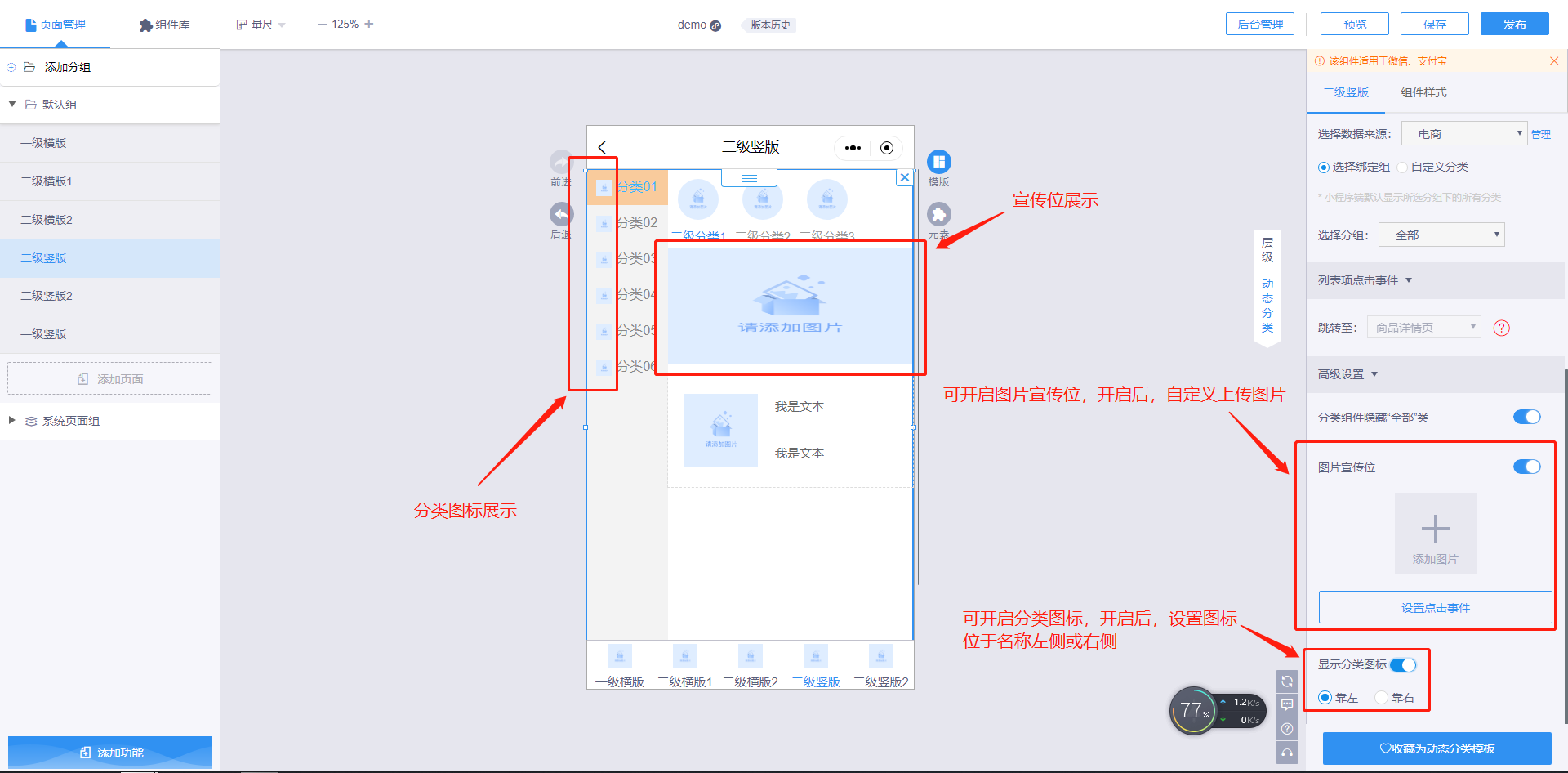
(4)二级竖版同样新增了图片宣传位和分类图标的展示功能,可在编辑器端进行开启。开启分类图标后,可设置分类图标展示在分类名称左侧或右侧;开启宣传位后,可自定义上传图片。

(5)在开启了分类图标和宣传位后,可进入组件样式对样式尺寸和圆角进行设置

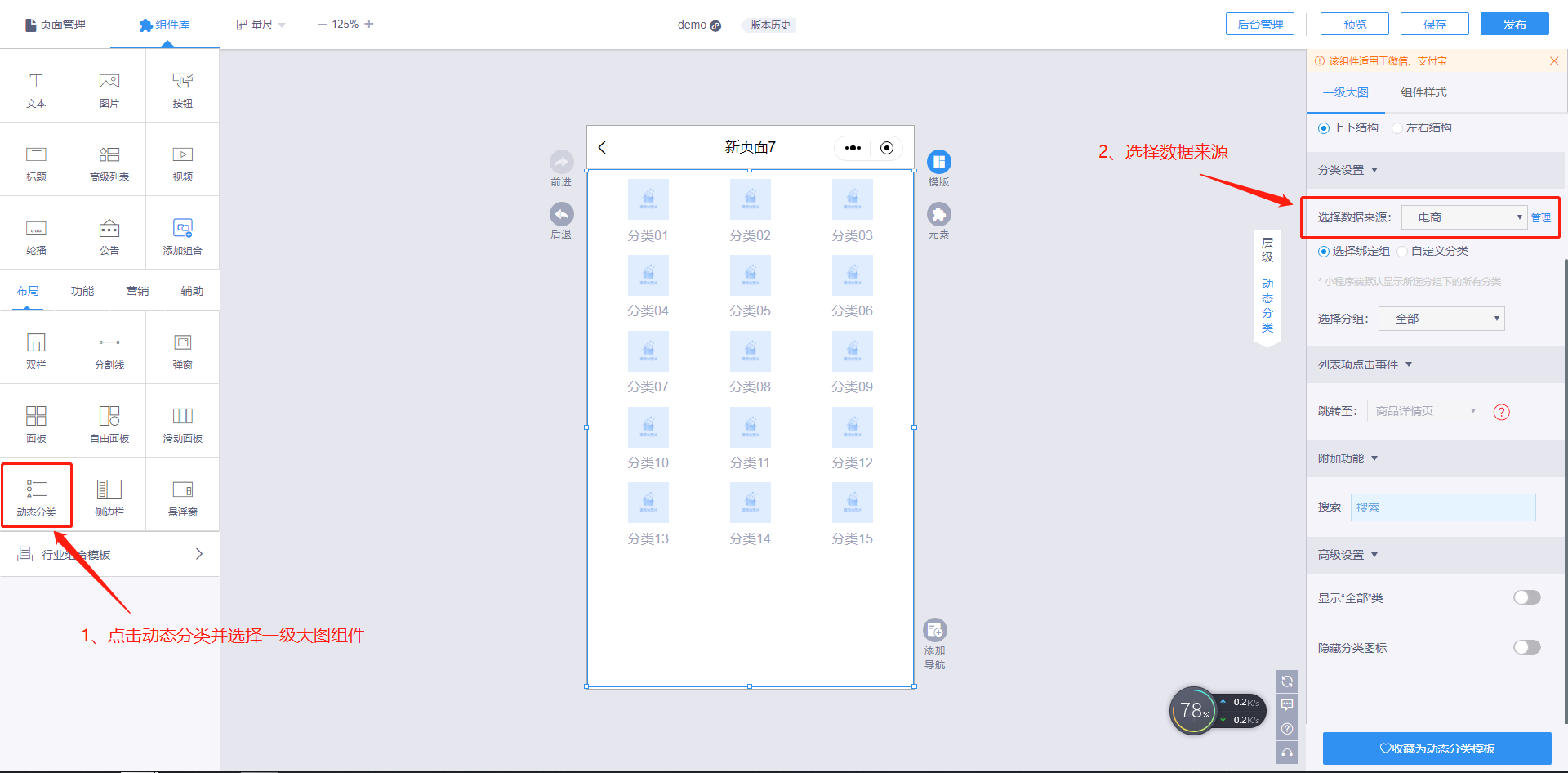
七、一级大图
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加一级大图动态分类组件,选择数据来源。

(2)本次一级大图的改版在于增加了搜索功能,根据所绑定的数据来源进行搜索。此外,增加了“全部”类,点击全部类展示所有数据(注:开启“全部”类需设置全部类的图标,可选默认图标也可自行上传)

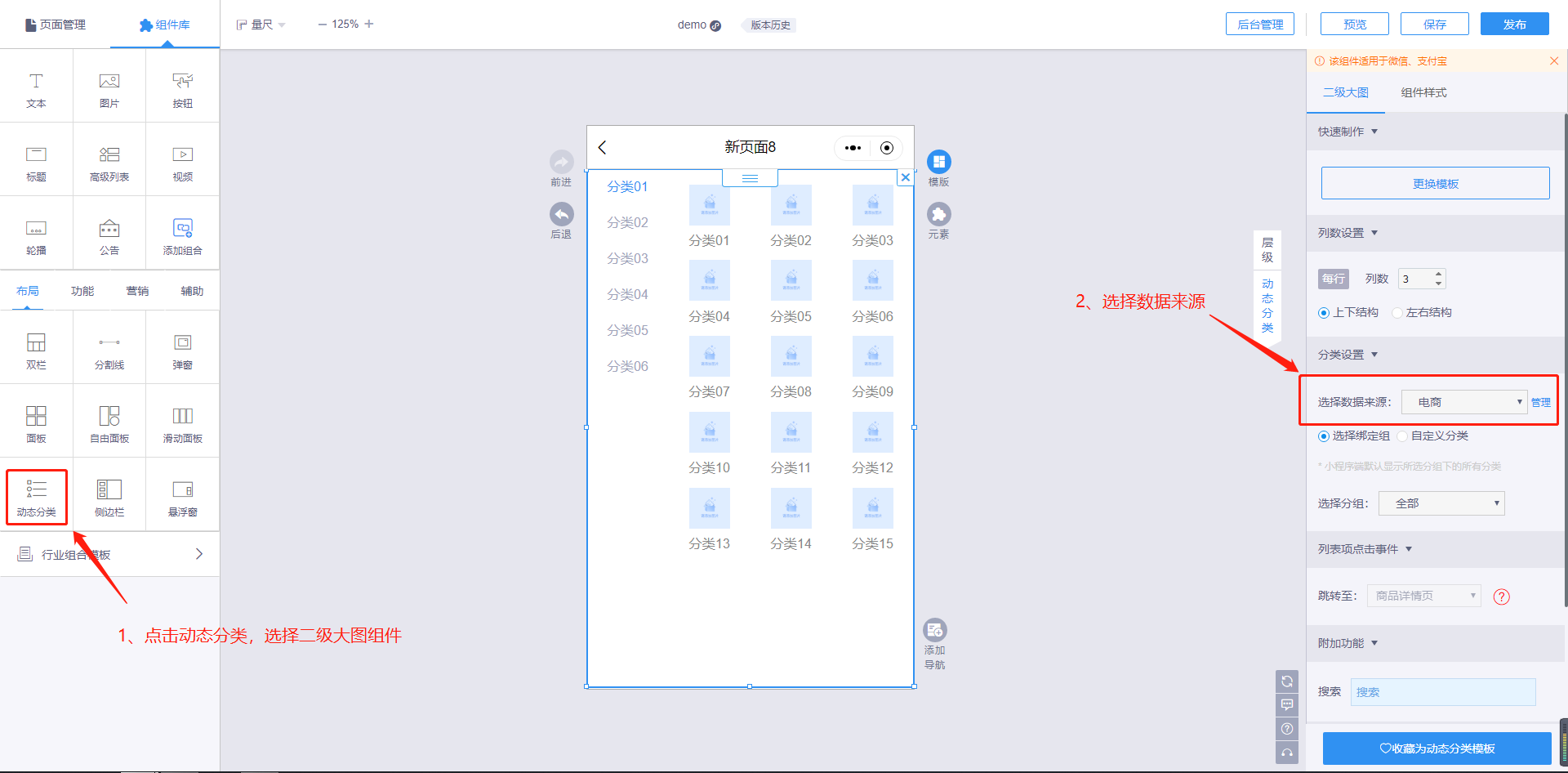
八、二级大图
(1)进入【编辑页面】-【组件库】-【布局】-【动态分类】,添加二级大图动态分类组件,选择数据来源。

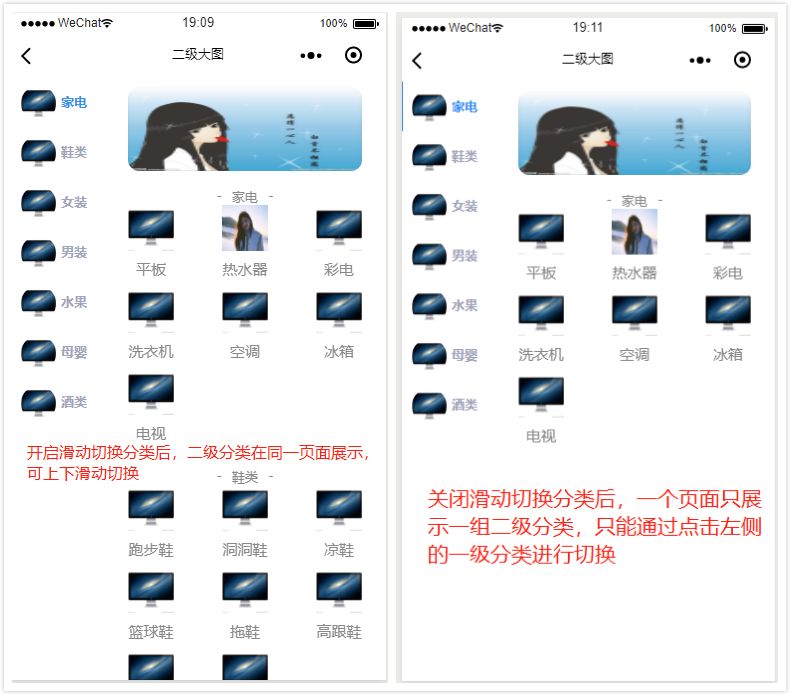
(2)选择是否通过滑动页面切换分类。开启后,在小程序端,分类能通过上下滑动页面进行切换,关闭后只能通过点击一级分类进行切换。

小程序端样式展示:

(3)二级大图同样增加了搜索功能,根据所绑定的数据来源进行搜索。此外,增加图片宣传位和分类图标的展示功能,可在编辑器端进行开启。开启分类图标后,可设置分类图标展示在分类名称左侧或右侧;开启宣传位后,可自定义上传图片。

(4)在开启了分类图标和宣传位后,可进入组件样式对样式尺寸和圆角进行设置

下一篇:多商家-2.总店管理